
本作品版权归平面设计派所有
任何平台转载请申请授权,欢迎转发朋友圈
各位,好久不见,我是阿伟~
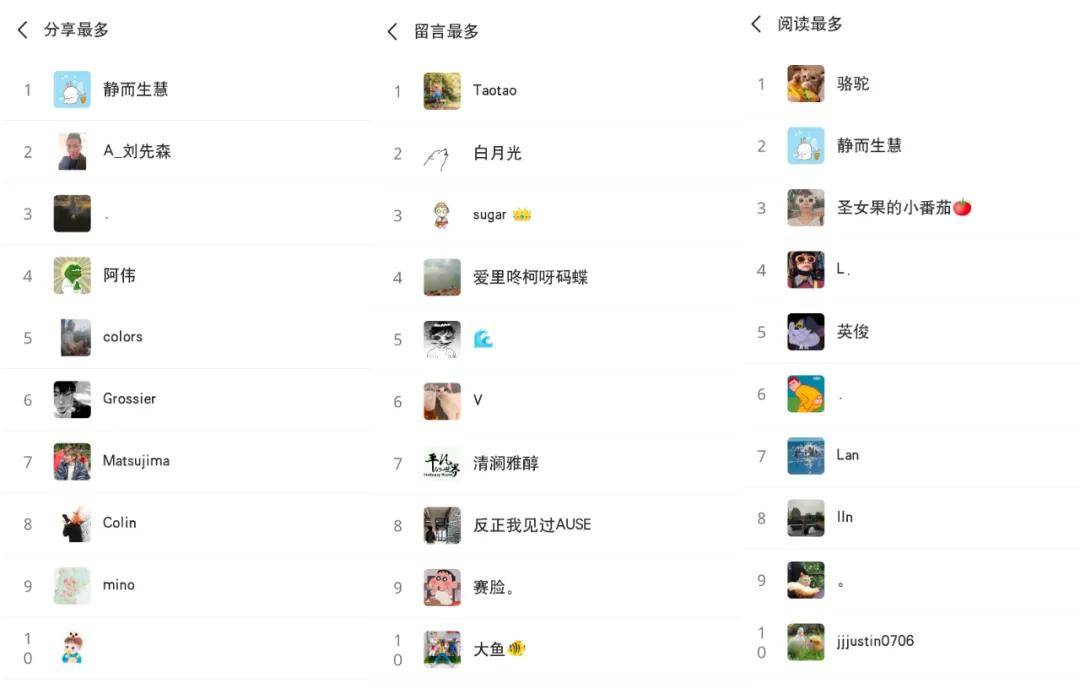
现在文章的排序不再根据发文时间,而是根据用户的粘性来排序。
也就是,如果哪天你少看了阿伟的一篇文章,你可能就将错过更多的精彩内容!
所以为了避免大家错过阿伟的干货文章,误以为我叕叕叕拖更,恳求大家:
1、
置顶星标平面设计派
2、阅读完文章后,还望顺手点下文末右下方
在看(等同于收藏)
3、多留言多互动,与阿伟产生更多基情~
阿伟在这里谢谢大家长期以来的支持,笔芯!

什么是新拟态
新拟态是一种图形样式。其原理是为界面的UI元素赋予真实感,其特点是通过两侧不同光源投射,让色块的阴影出现“明暗”的对比。
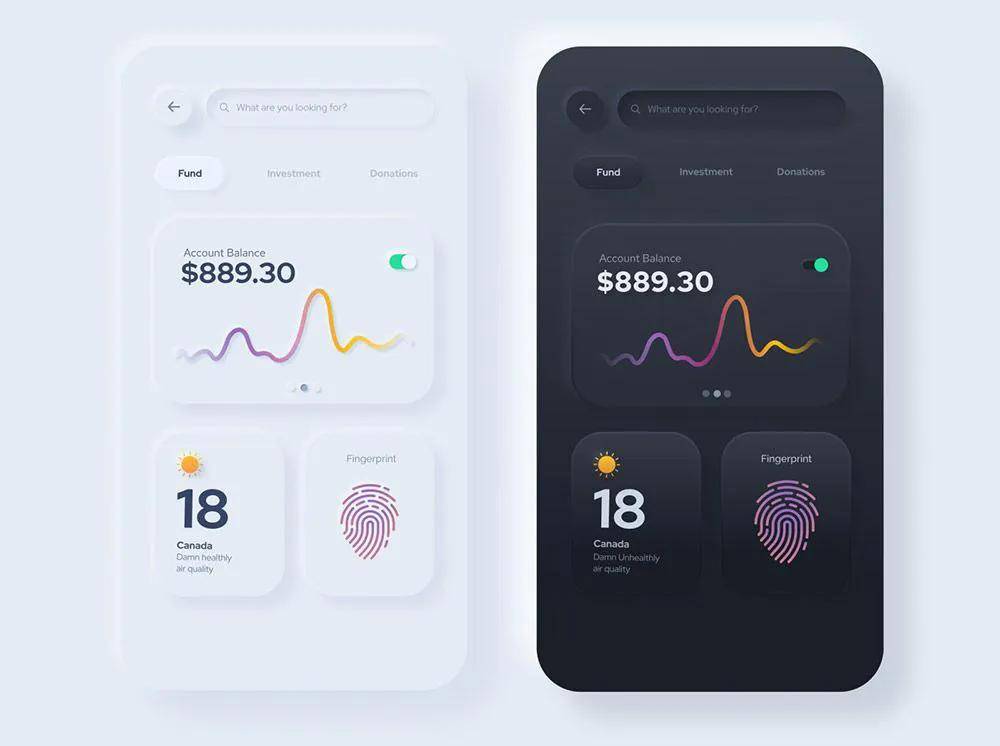
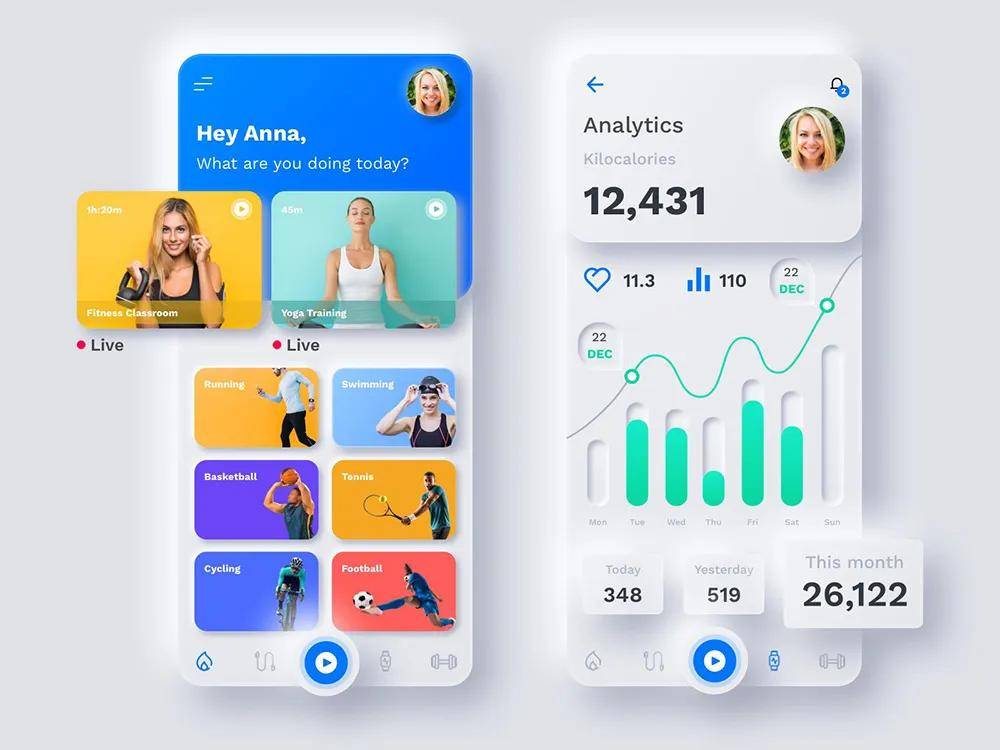
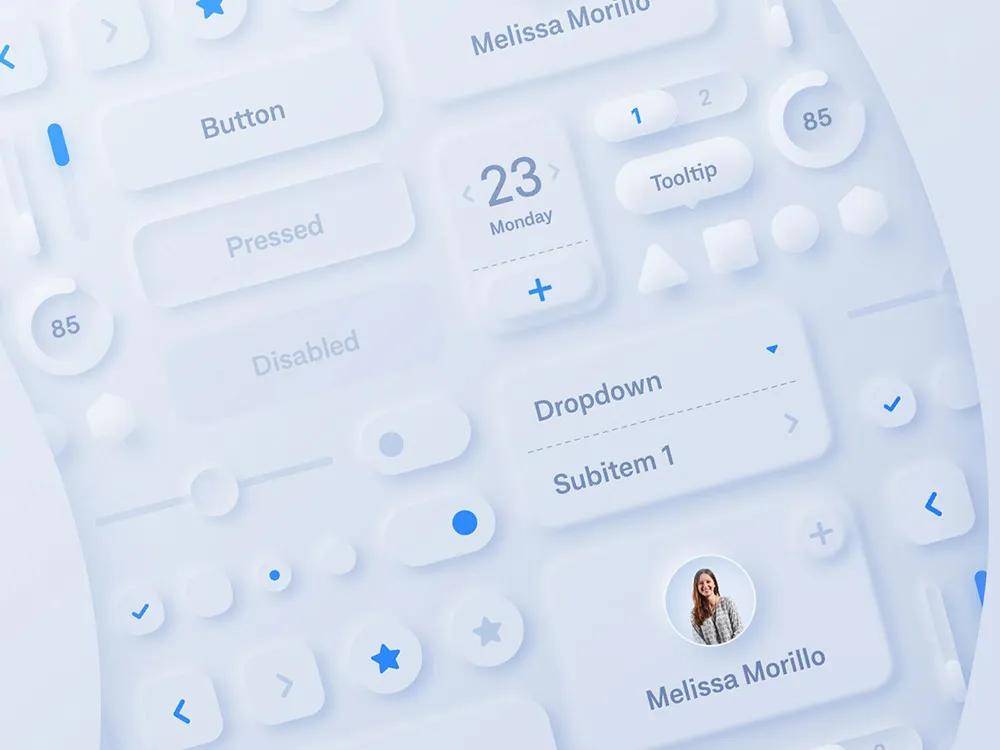
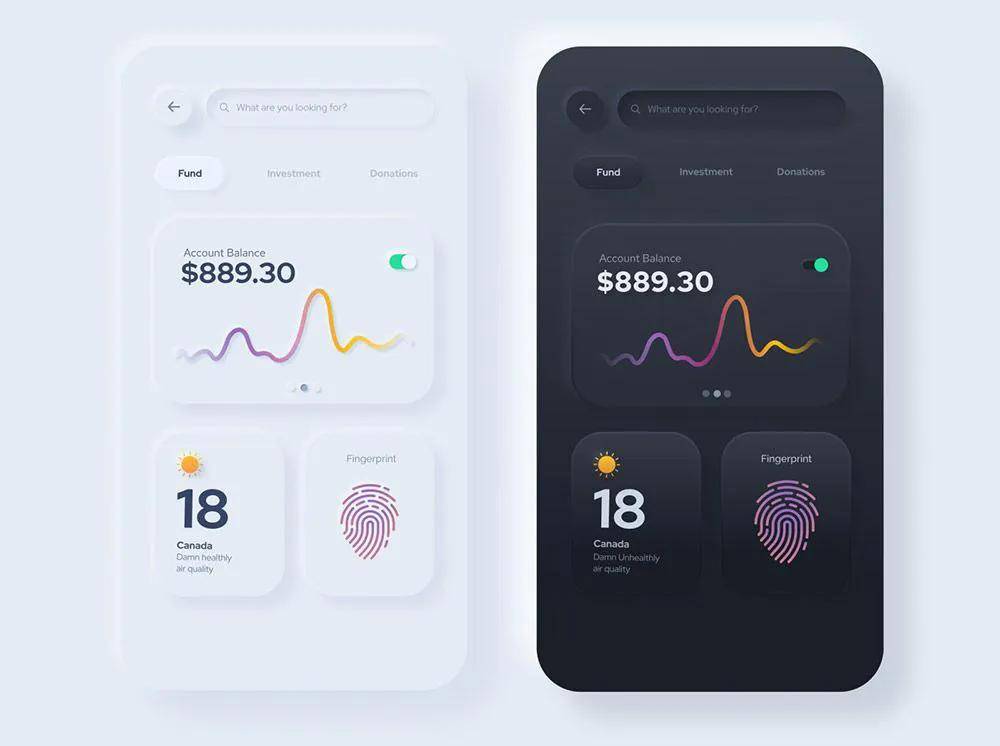
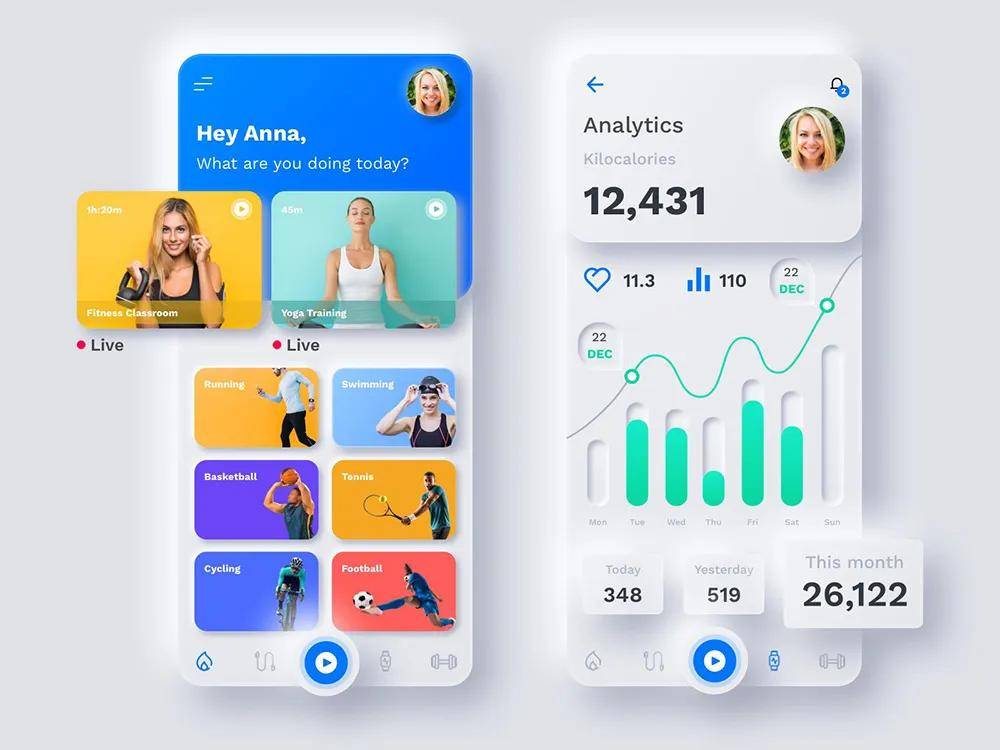
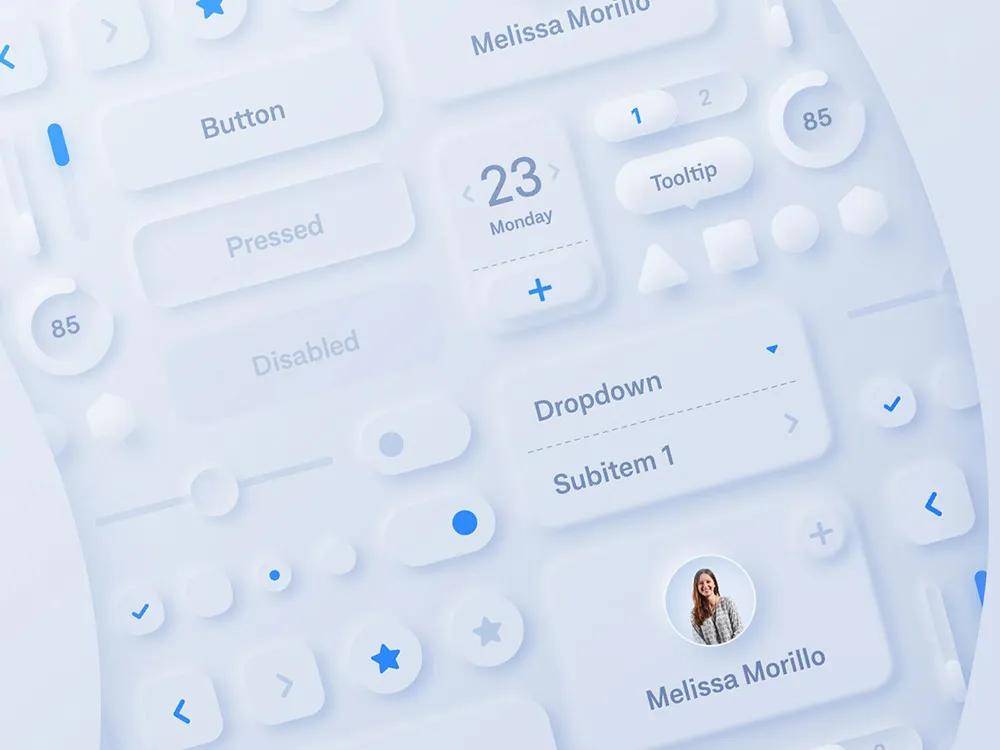
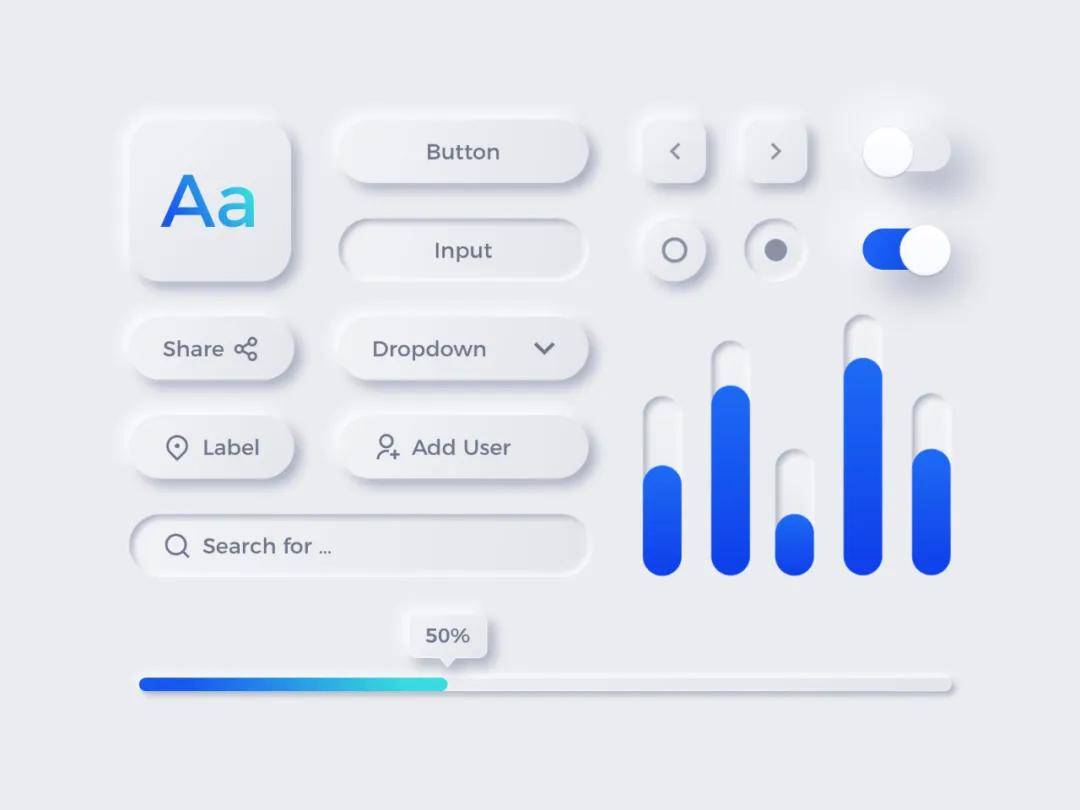
还是直接上案例:


 | 图片来自网络,侵删 |
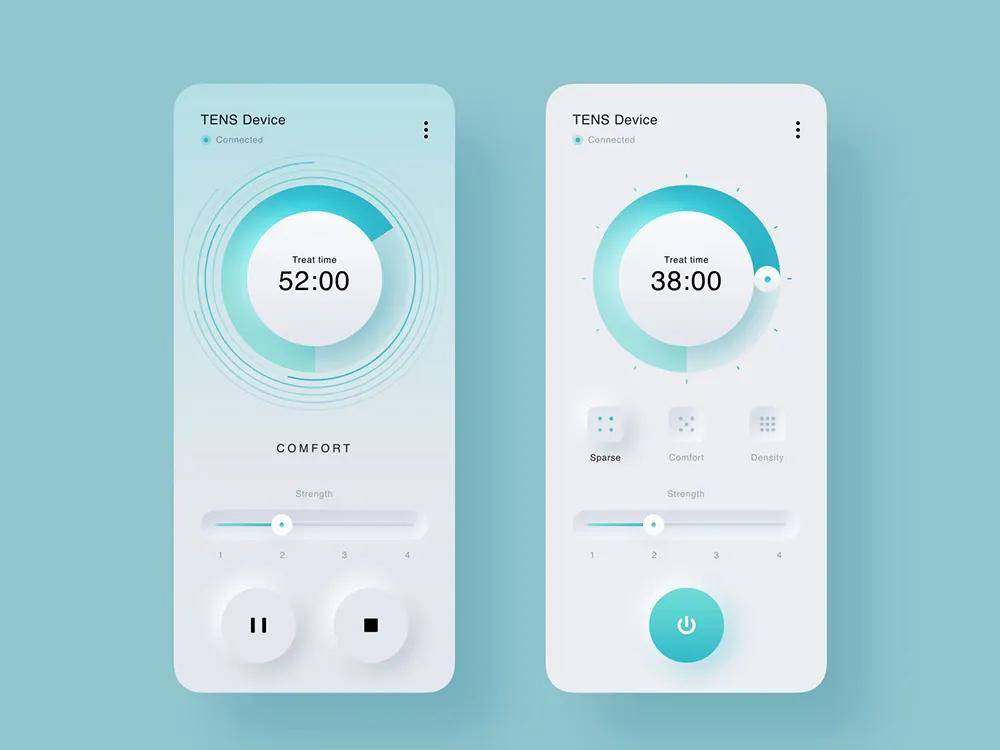
那么,问题来了!像这种新拟态效果,应该如何制作呢?
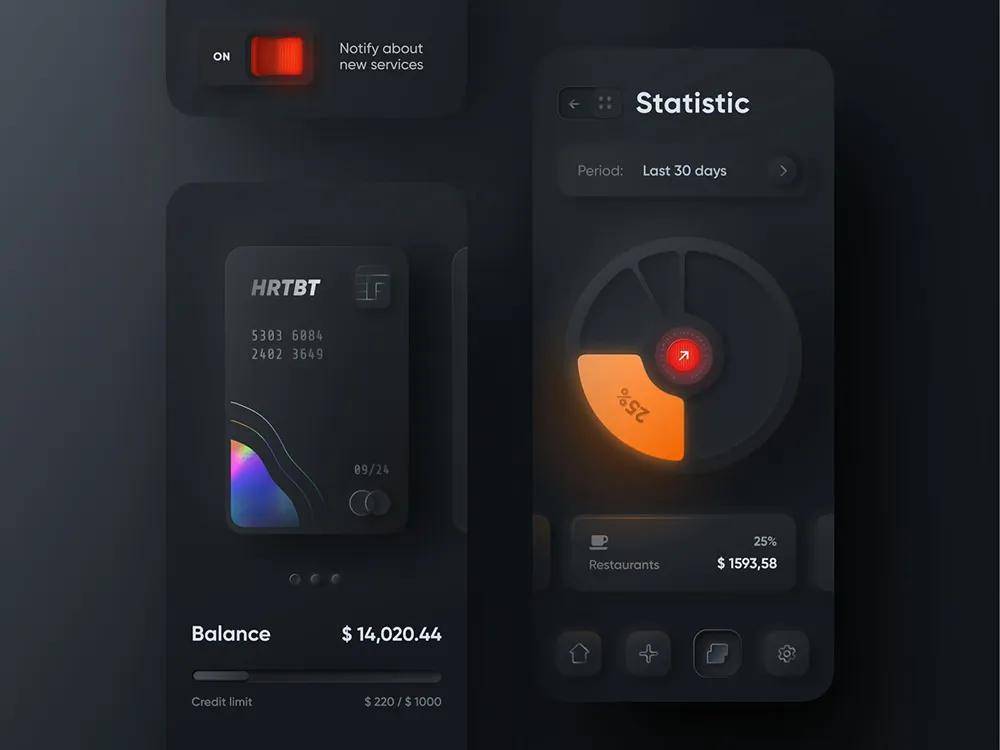
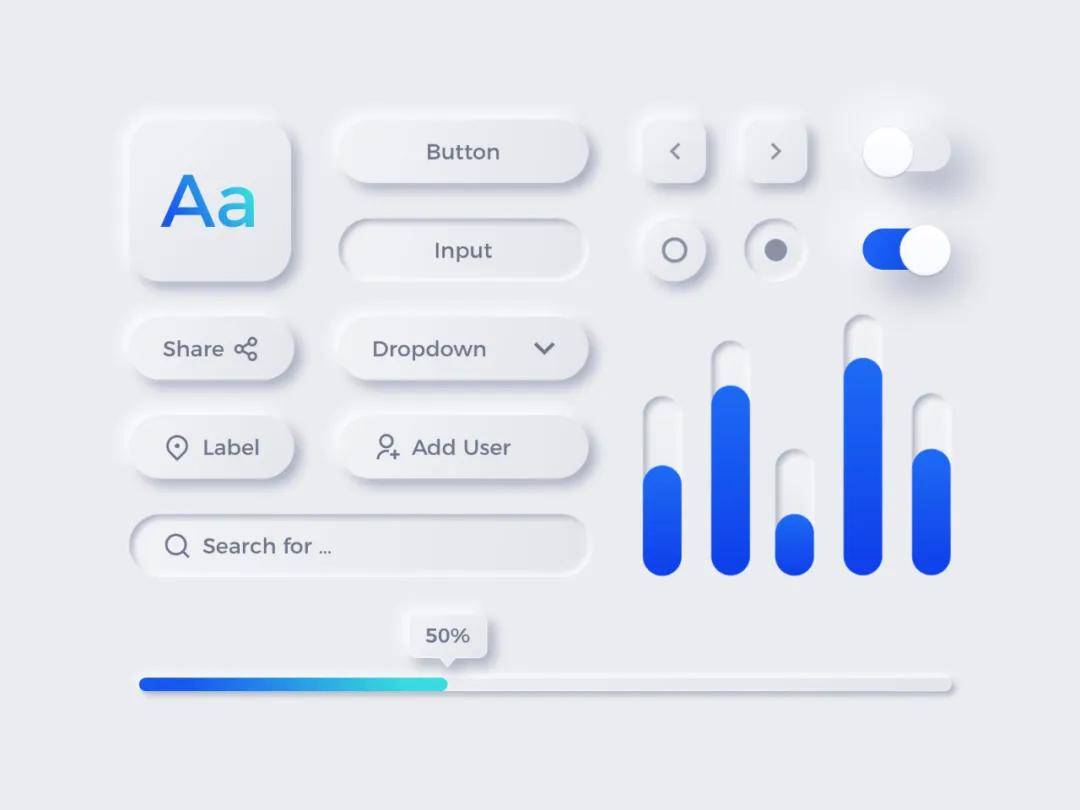
| 图片来自网络,侵删 |
那么,问题来了!像这种新拟态效果,应该如何制作呢?
首先,学习新拟物设计风格之前,我们需要弄明白它的光影关系。掌握好了光影关系,新拟物设计风格可以说就相当简单了
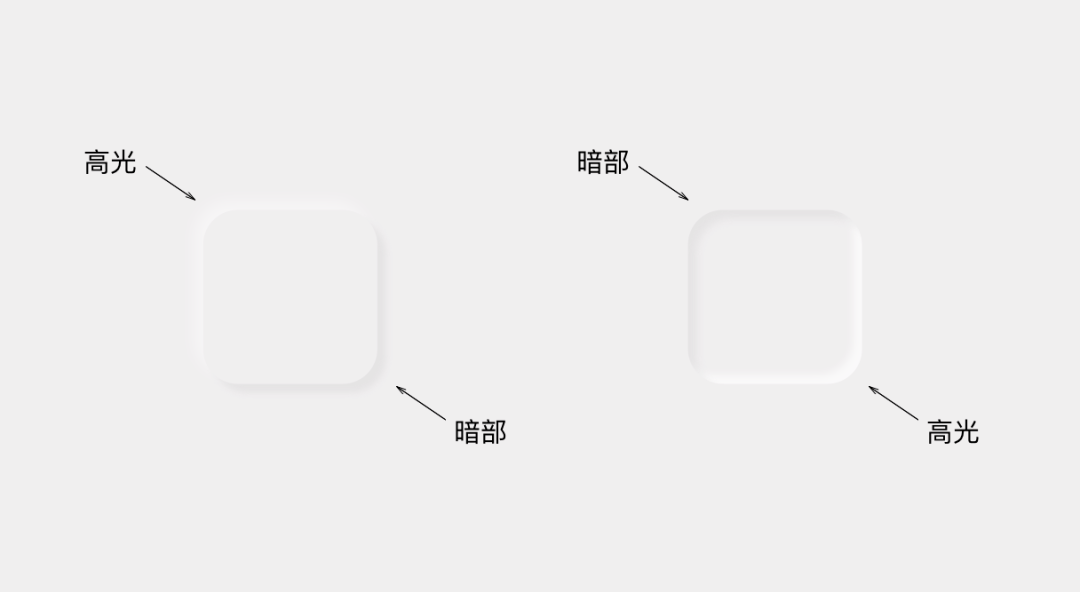
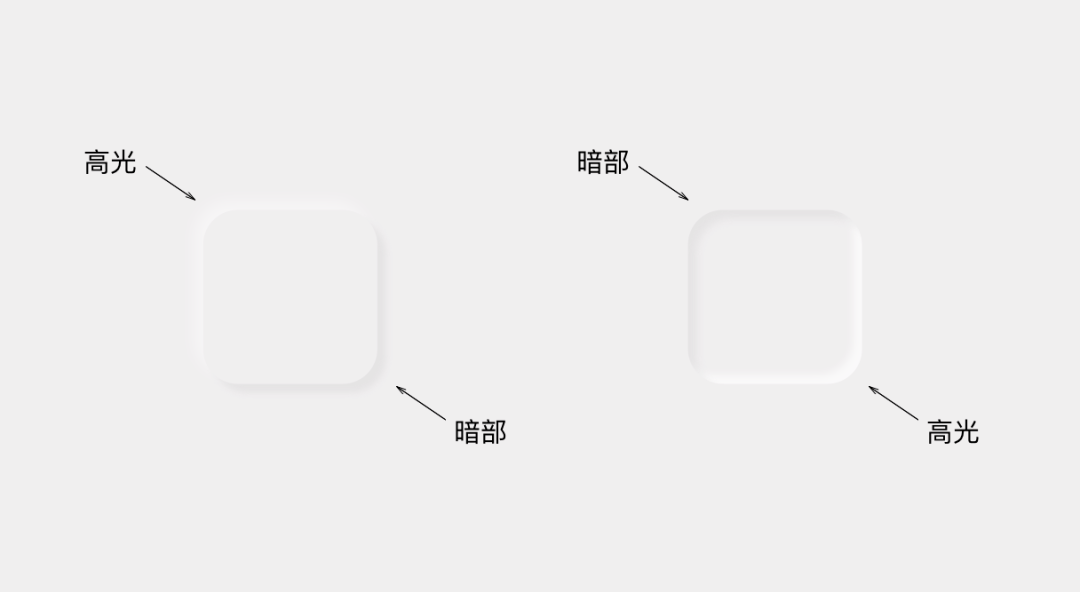
一、高光与暗部
高光与暗部大家应该很容易理解。光源照射的地方就是高光处,背着光源的地方就是暗部。我们通常采用45度方向来作为光源。
如图所示,
对于凸出效果时,光源就在左上角;凹陷效果时,光源则在右下角。
 二、参数设置
二、参数设置
明白光影关系后,我们再来看高光与暗部的数值及颜色的设置。这几个细节点是决定新拟物效果是否逼真的关键。
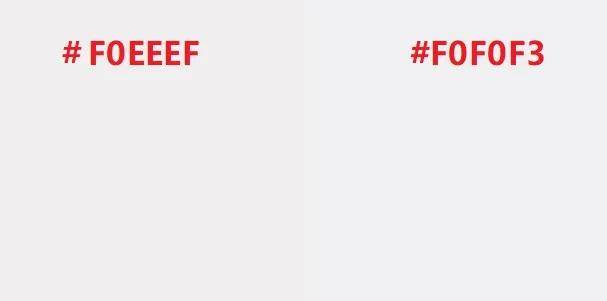
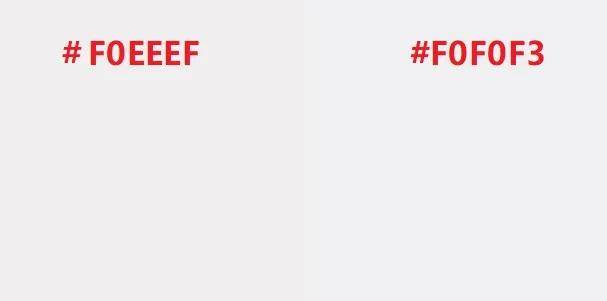
1、背景色
需要注意的是背景色一般不要采取纯白色,纯白色会导致高光部分不明显。一般需要带点灰度或者有色彩倾向的背景色,向大家推荐色值
#F0EEEF;#F0F0F3
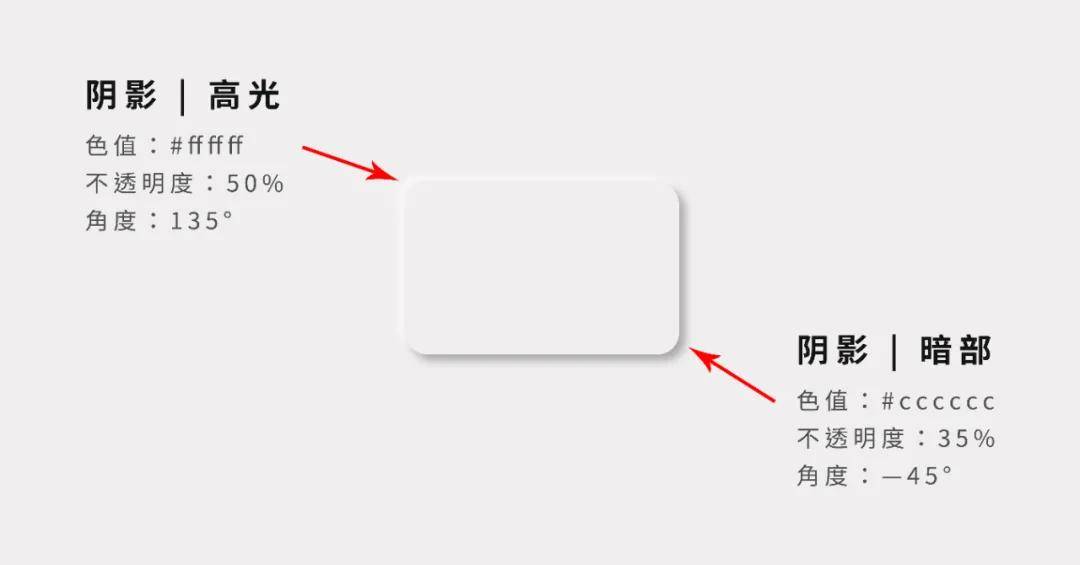
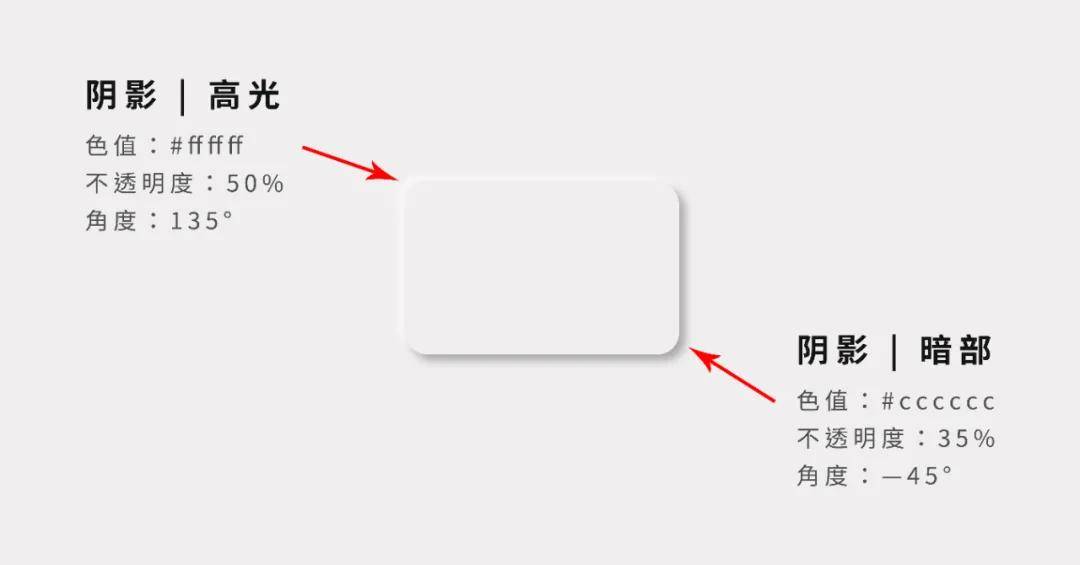
 2、凸出效果设计解析
2、凸出效果设计解析
高光与暗部的表现通过阴影来实现,我们以色值#F0EEEF为例来制作。
假设顺时针135度处有一束光源,高光设置为白色(#ffffff),暗部的颜色可以选择黑色,我们可以通过调节不透明度,让暗部不会太黑太实。具体参数如下

具体参数不是死的,大家在做的过程中可以多试一下不同数值。
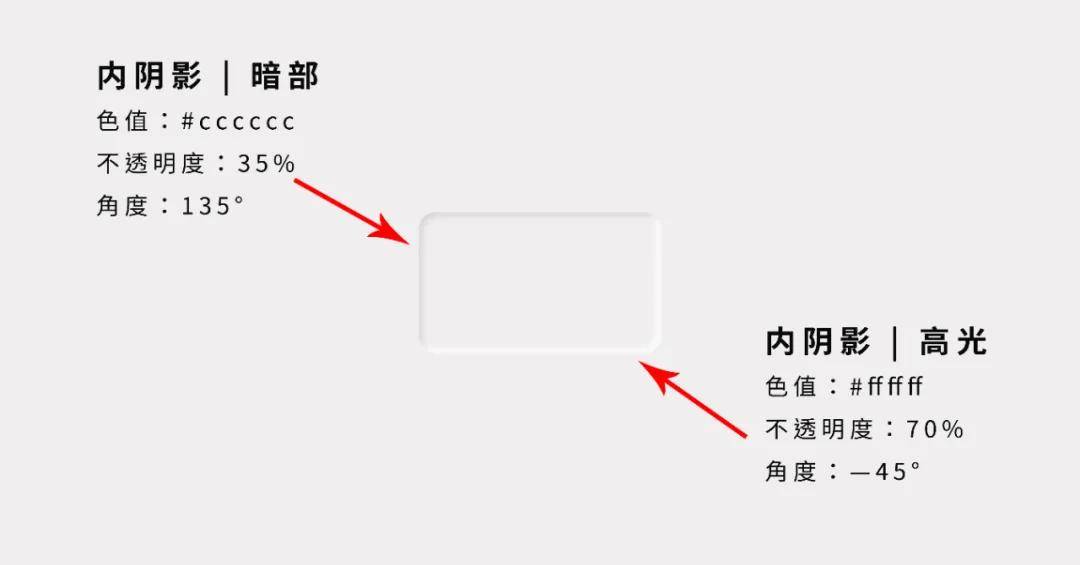
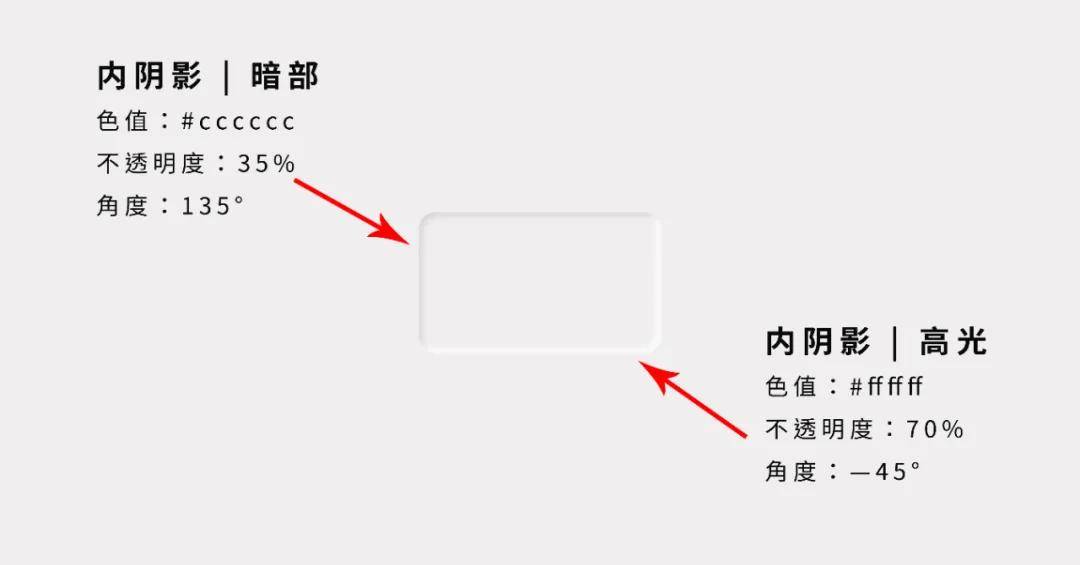
3、凹陷效果设计解析
凹陷效果的高光与暗部,可通过内阴影来实现。需要注意的是光源此时位于右下角。其余制作同上面凸出的一样,具体参数如下
 三、制作新拟态效果
1、凸出效果
三、制作新拟态效果
1、凸出效果
凸出效果,是在PS图层样式的“投影”制作而成。
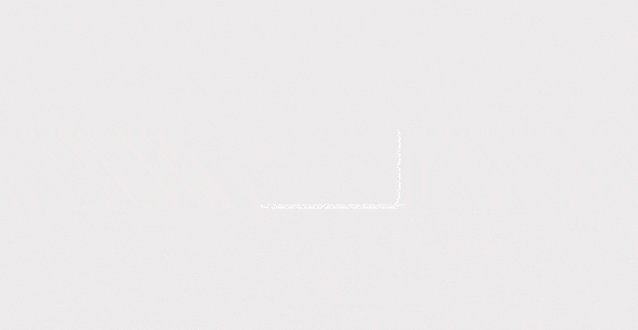
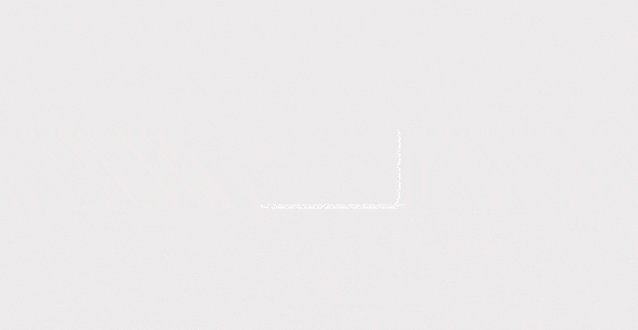
一般情况下的色块阴影,我们只能设置一种颜色。比如,下图这样的阴影。

如果我们两个形状叠加在一起,便能产生新拟态效果~

用这种效果,我们就能制作出耳目一新的新拟态风,是不是蛮不错的!

| 图片来自网络,侵删 |
1、凹陷效果
凹陷效果制作也不难,方法是一样的,只是由凸出效果的投影样式,更改为内阴影。
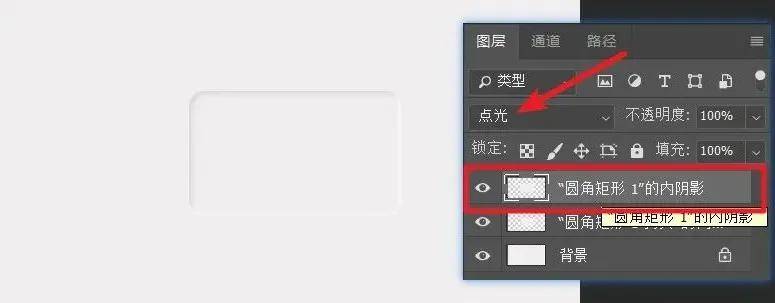
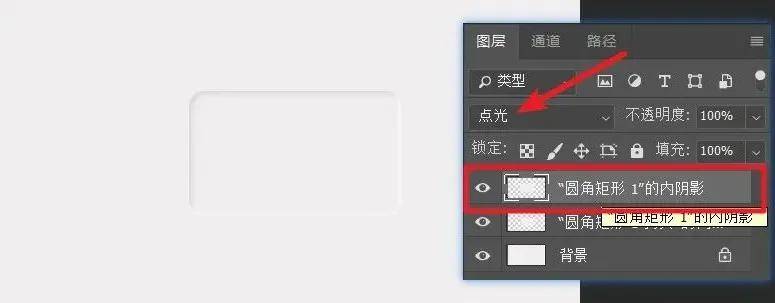
同样的方法,我们将两个内阴影效果重叠。你会发现一个问题,叠加之后,一个在上面的圆会挡住另外一个圆的阴影效果。

这里我们就需要将
上方图层的混合模式更改为点光,这样就不会挡住下面圆的阴影效果了。

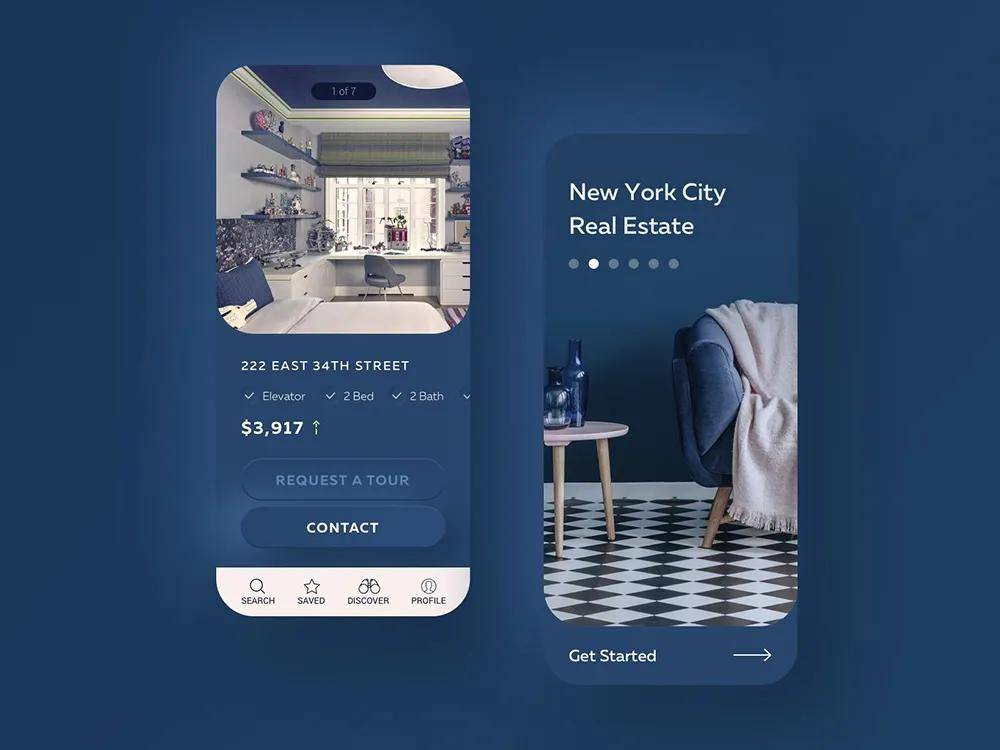
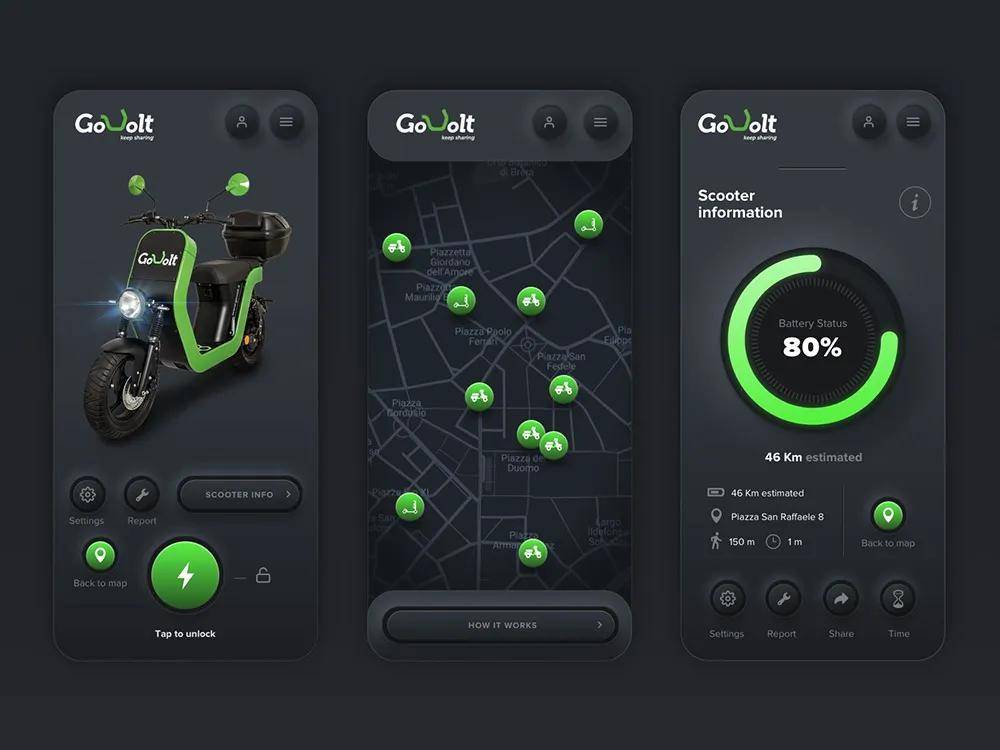
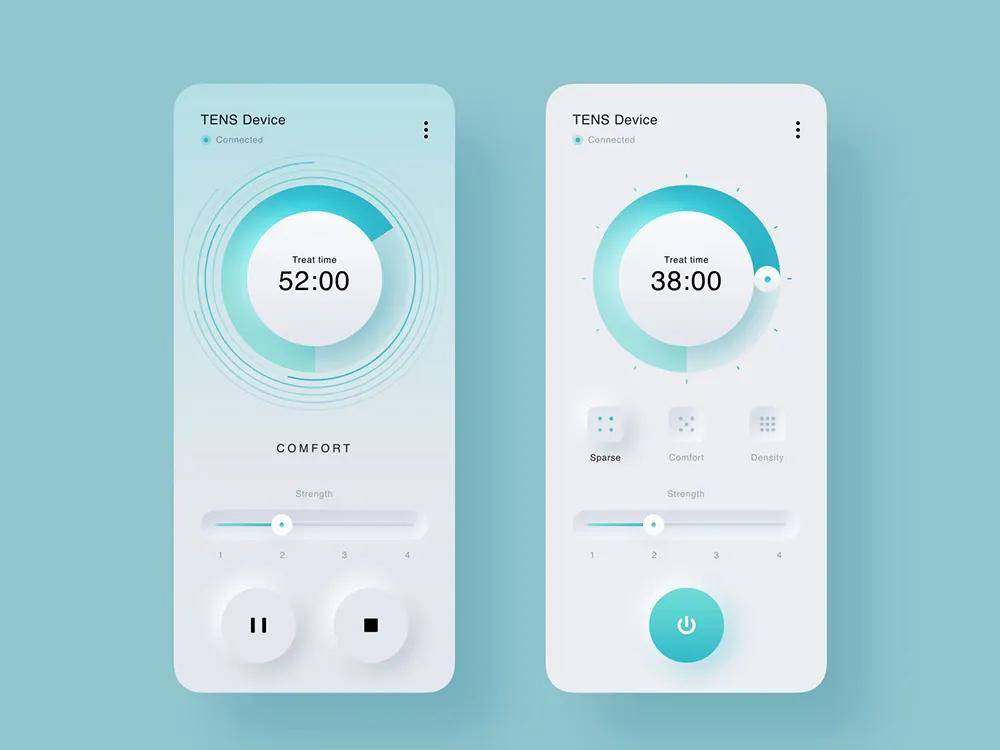
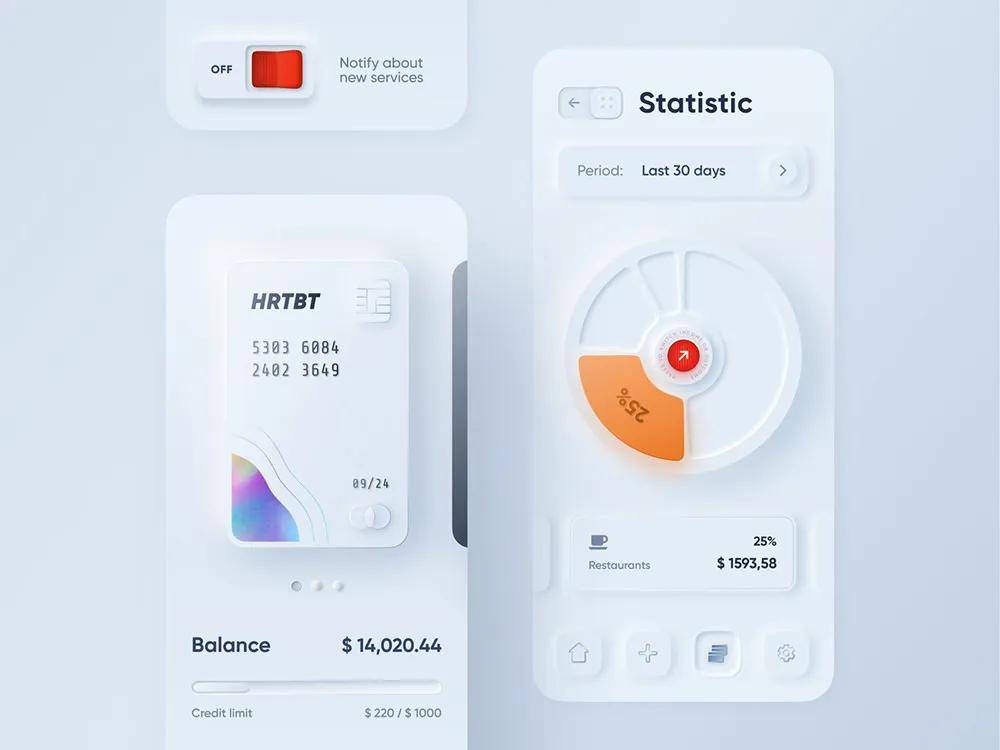
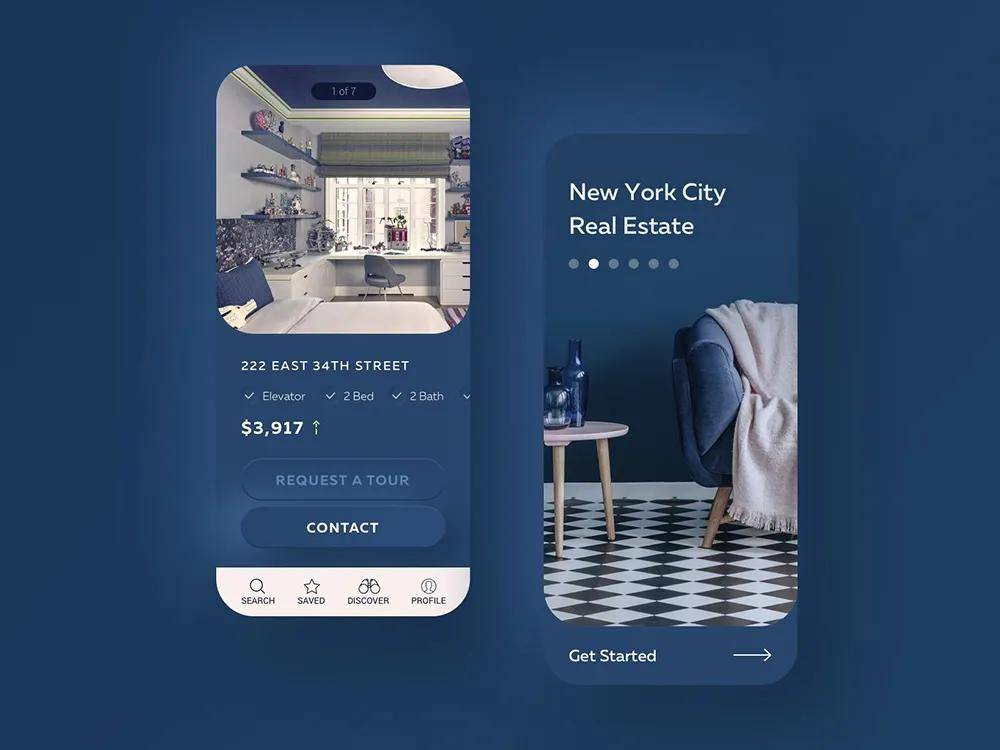
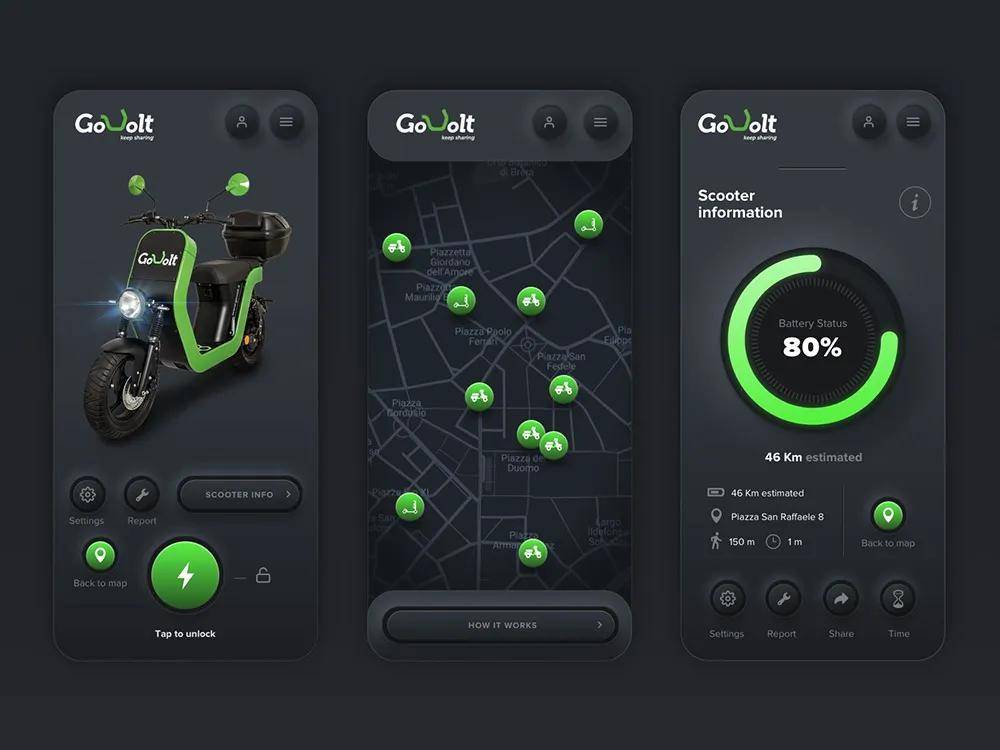
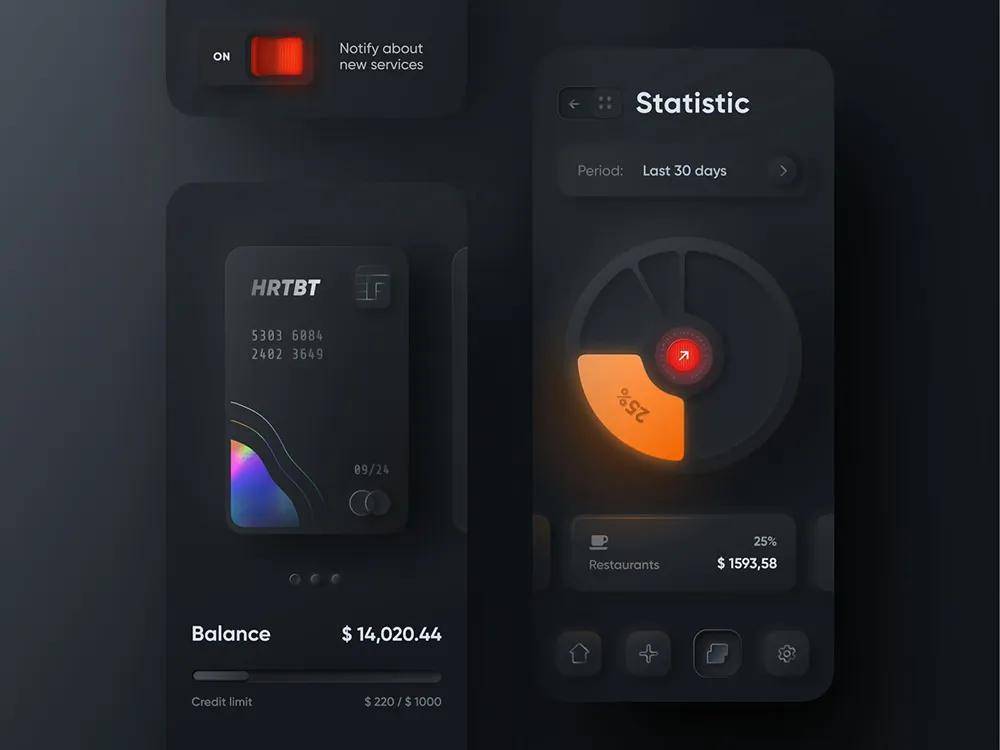
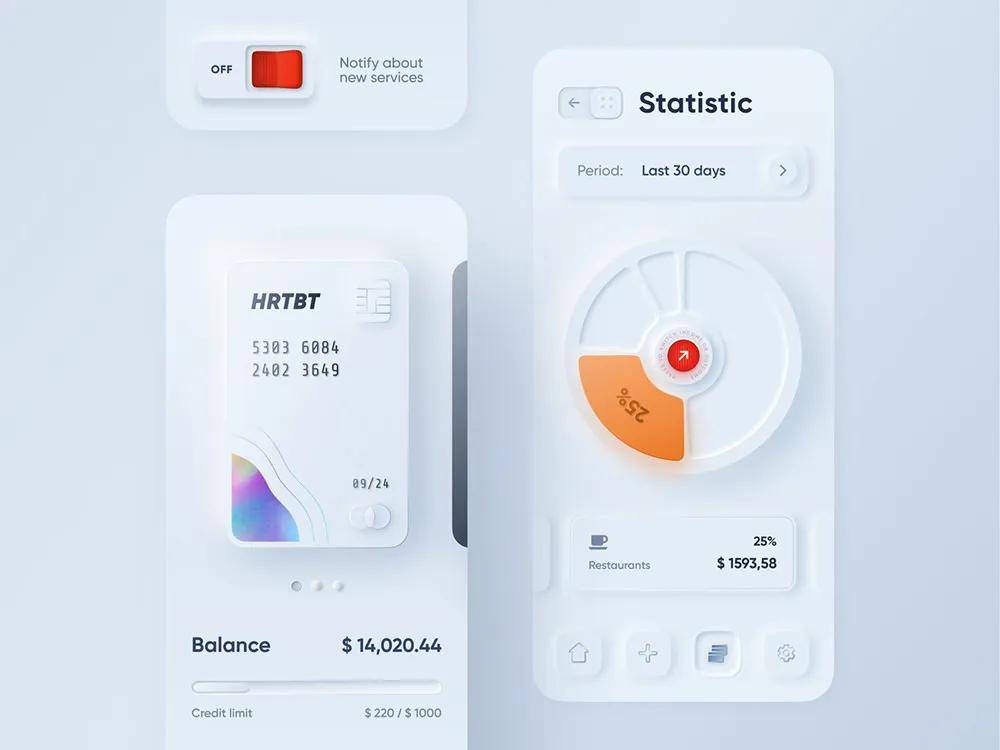
剩下的时间,带大家欣赏一波经典的新拟态效果










 | 图片来自网络,侵删 |
| 图片来自网络,侵删 |